When Adobe introduced Linked Smart Objects in Photoshop it had an immediate impact on my design processby allowing me to save various reusable components in a separate file and place a linked instance of those components wherever they were needed. It sounds convoluted, but let me use an example to put it in context.
Let’s say I’m designing a site and use a separate PSD for each page: Home, About, and Contact. In my example, I want the same header and footer to appear on every page. That’s what I’m calling reusable components. Before Linked Smart Objects, I’d probably design the header on the Home page and drag it to every additional page. If the header needed an update, I would have to make those changes on a single page and drag the new copy to the other pages. Pretty tedious stuff.
With Linked Smart Objects, I save my reusable components (in this case, the header and footer) as their own files. Then I place a linked instance of the component on every page. If I need to revise something now, I just open the original component file, make my updates, and when I save, every linked instance of that component gets updated.
Here’s a quick intro:
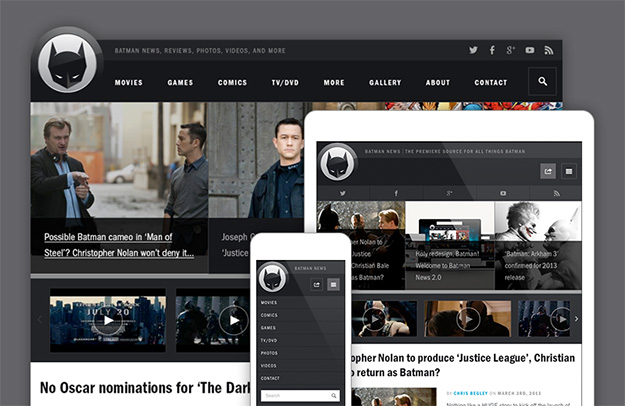
By the way, if you like the template design in the video, it’s available as a WordPress theme at Creative Market.