
A few years ago, we published a popular country music blog* and part of our duties required visiting band websites every day — back when MySpace was big and the primary online presence for many bands (we have the benefit of hindsight to see how that went). Helping artists with their websites was an idea we put a lot of thought toward at the time and eventually dismissed as too much work. One problem is their needs often far outweigh their budgets.
Not much has really changed over the intervening years. Artists still have to sign up for dozens of different services to stay connected with their fans and their sites are woefully sub par. We’re hoping to change that.
About a year ago, Luke McDonald and I started working on a simple little plugin to easily add post formats to the admin menu in WordPress. From that project, he introduced us to a couple of other designers (Erik Ford and Sawyer Hollenshead) he was working with on a project called AudioTheme. I didn’t realize it at the time, but I had read about AudioTheme on WP Candy back around the time we formulated our own ideas for a platform and figured we had been beaten to the punch. So when Luke asked us to join, it was a fairly easy decision.
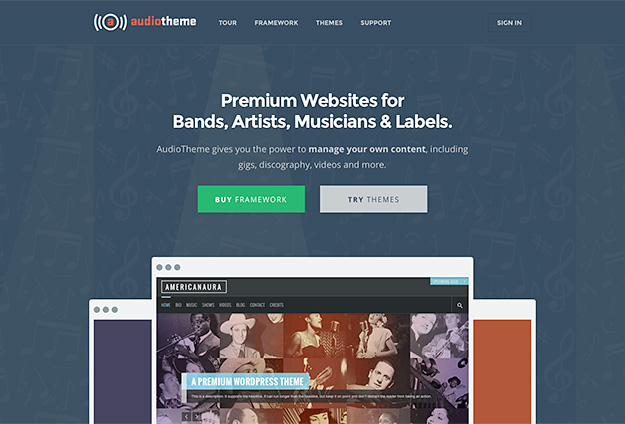
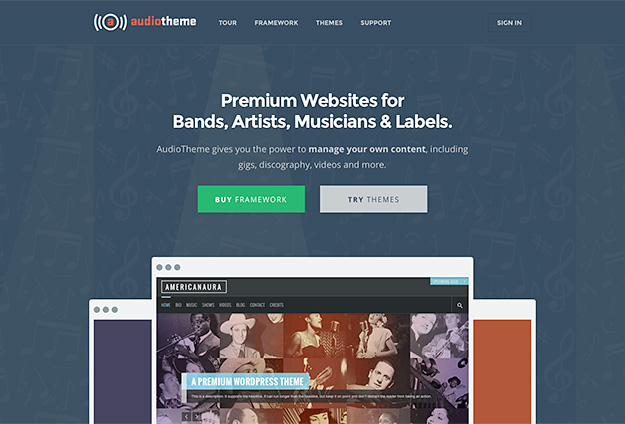
All that’s to say, we’re excited to finally unveil AudioTheme — a platform built on WordPress to bring the features artists and bands need to manage their online presence to them, instead of having to go to the features across dozens of fragmented services. Fans should be able to go to a band’s website and find high quality artwork, lyrics to the songs they’ve written, and listen to their music. And it should be easy for artists to manage their content — on their own websites.
There certainly isn’t a reason bands shouldn’t own their data in this day and age.
With AudioTheme, we’ve built a framework to allow for all of that and more. In addition, we’re launching a marketplace of themes that are geared specifically towards musicians, all built on the same platform, making the data portable. Switching a theme no longer means existing plugins need to be re-integrated; it’s as easy as switching the theme for a basic blog.
Simple to use, own your data, low cost, and attractive — in a way, AudioTheme aims to be WordPress for music makers.
By extending WordPress, we hope to enable thousands of designers and developers to leverage their existing skills without having to learn a totally new platform and plan to refine the tools and processes over time to make it ever easier to build complex music-oriented websites. If you’re interested in joining our marketplace, get in touch. We’d love to hear from you.
Visit AudioTheme.com Now
*We have to give a shout out to Juli Thanki for taking up the mantle and providing a truly excellent resource for roots music fans at Engine 145.